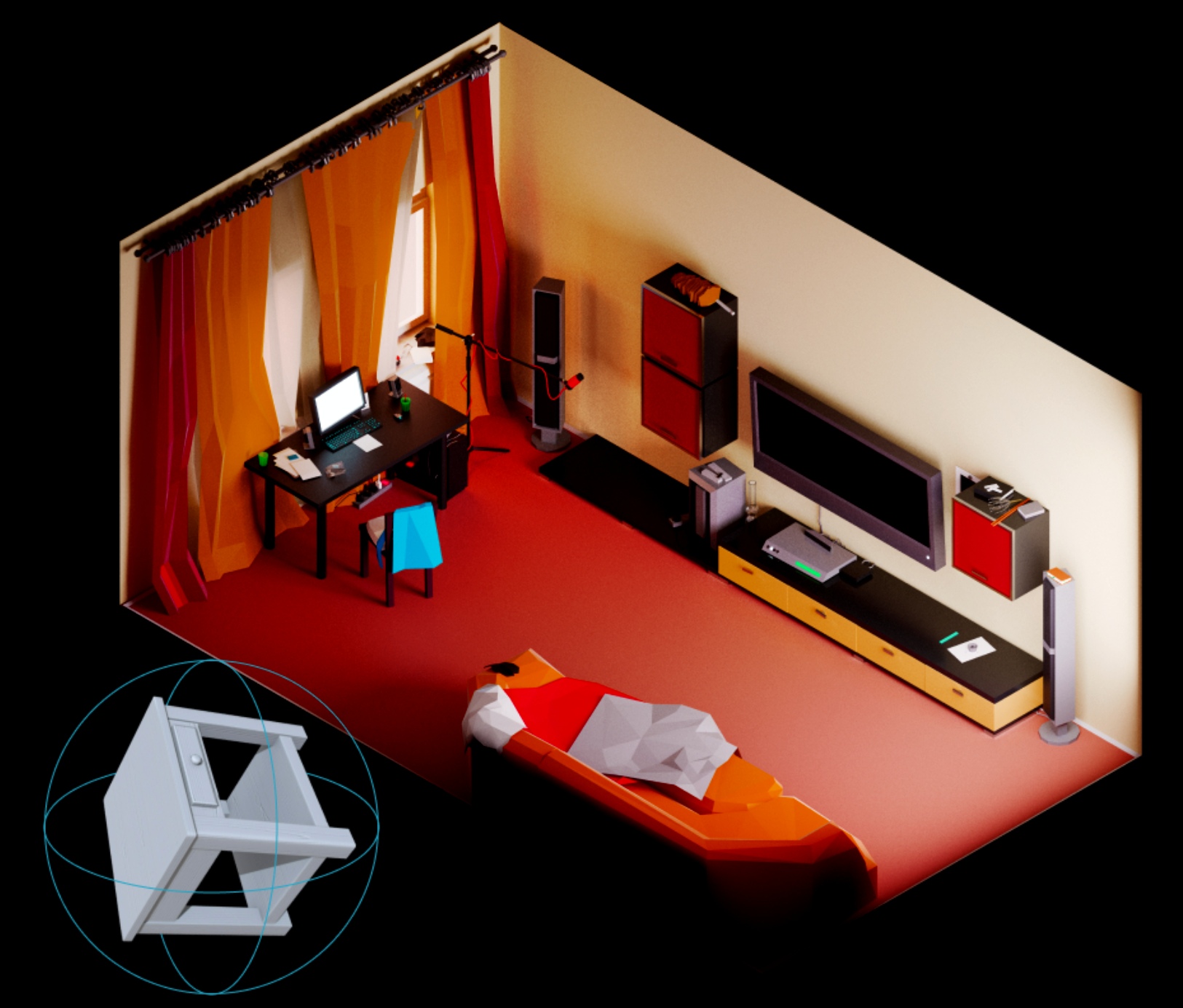
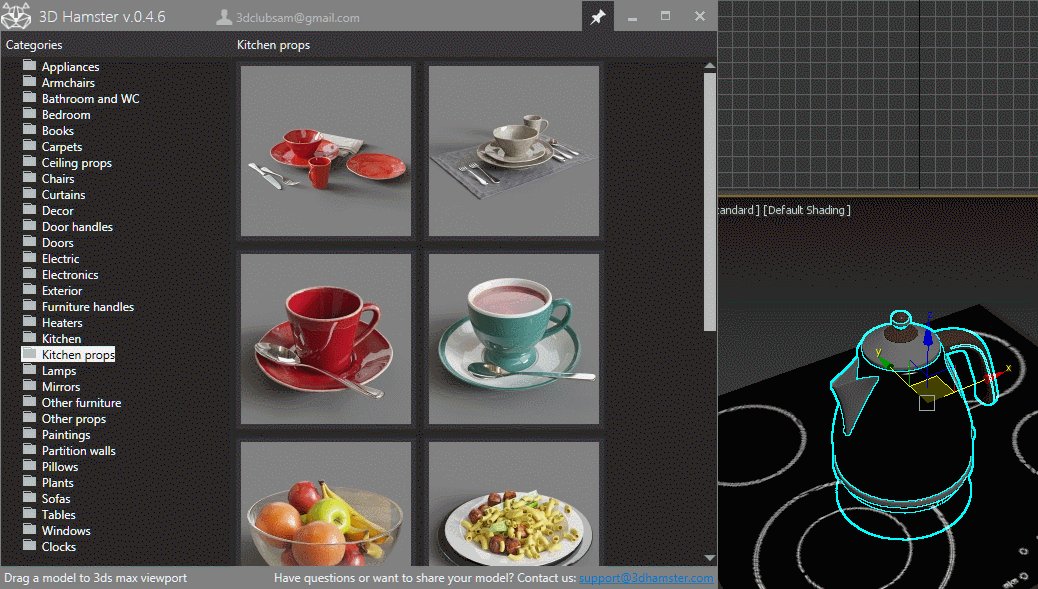
Чем занимается 3D-дизайнер, и как им стать
Онлайн-курсы для детей. Курс веб-дизайна для младших школьников. Записаться на курс. Курс веб-дизайна для детей лет. Описание курса: погружение детей в мир графического дизайна — создание макета сайта, визуальное оформление, работа с изображениями, шрифтами и другими элементами веб-страницы. Цели курса: знакомство с созданием веб-сайтов с нуля до полной сборки лендингов.












Заполните форму, чтобы получить бесплатную консультацию по курсу и узнать о спецпредложениях. По версии Smart Ranking от года. Научитесь с нуля создавать уникальные сайты с эффектным дизайном и продуманным UX.










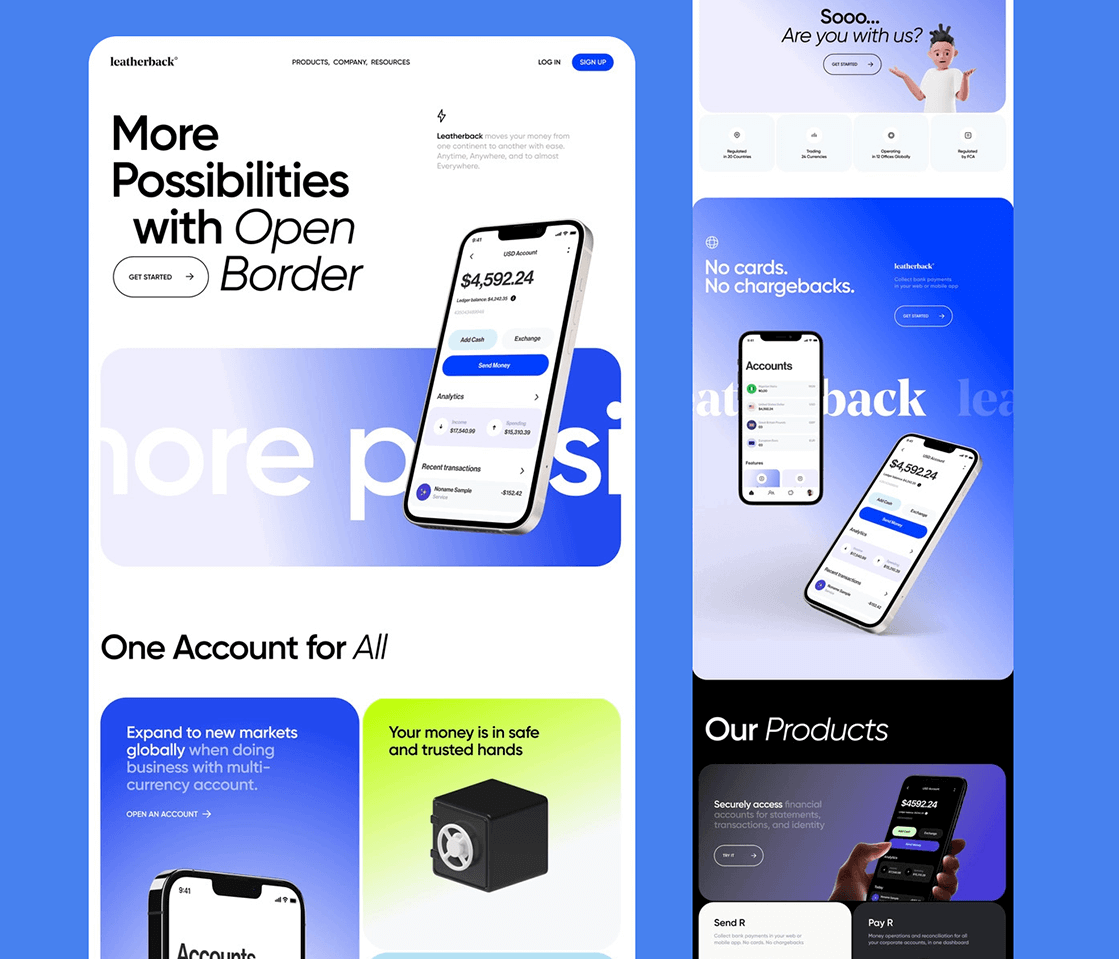
РЕФЕРАТ Целью курсовой работы является изучение принципов проектирования веб-сайтов и создание личного сайта-портфолио с использование фреймворка Bootstrap 4. Объектом исследования является веб-программирование. В ходе выполнения курсовой работы был спроектирован дизайн сайта- портфолио, на его основе написан код. В курсовой работе всего 26 страниц, 17 рисунков и 6 источников. Анализ данных и выбор средств разработки